Garmin のログもアップロードできる STRAVA、見やすくスッキリしたデザインで個人的に気に入っています。

先ほどの投稿にも使いましたが、特にブログに簡単に貼り付けられるアクティビティー詳細の iframe はうまくまとめられていてわかりやすいのではないでしょうか。
すでに利用してる方はご存じだと思いますが、これから使ってみようかなという方のためにアクティビティーをブログに貼り付ける際に必要な iframe のコードの取得方法を載せておきます。
コード取得までの手順
-
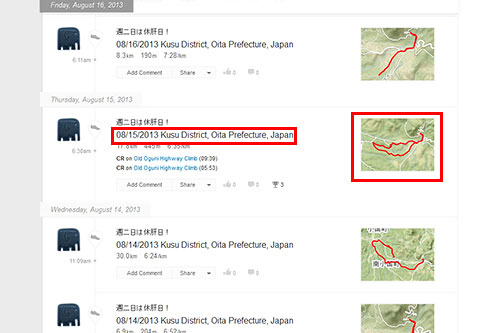
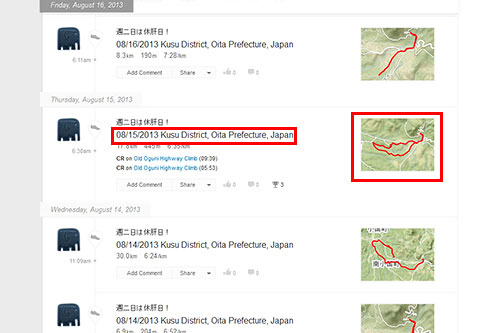
Activity Feed のページを表示してアクティビティー一覧の中からコードを取得したいアクティビティーのタイトルまたは地図をクリックします。

-
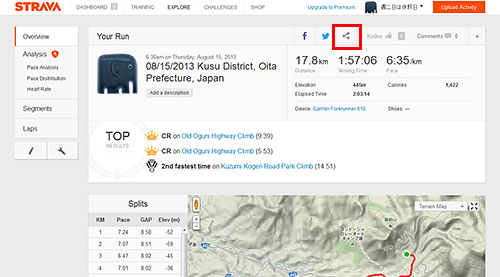
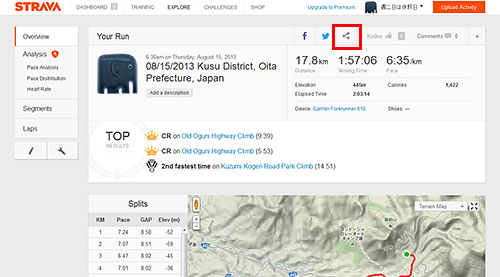
アクティビティー詳細が表示されるので、右上部にある Facebook、Twitter のシェアボタンと一緒に並んでいるシェアボタンをクリックします。

-
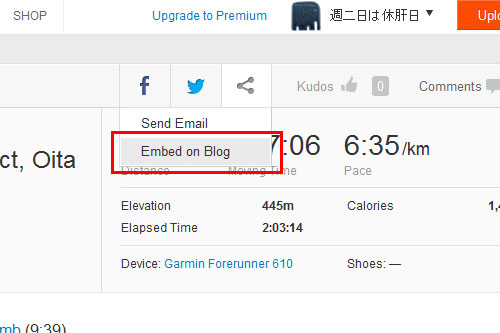
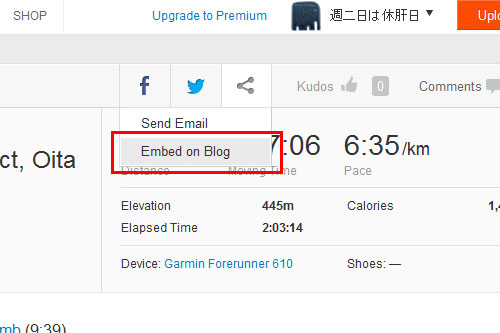
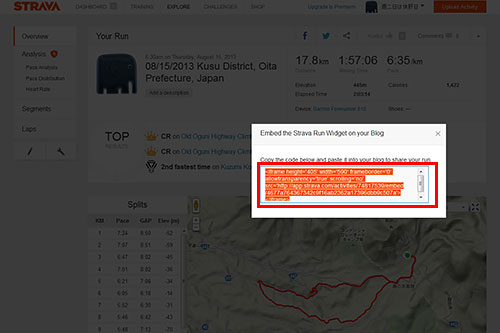
ドロップダウンリストが表示されますので Embed on Blog をクリックします。

-
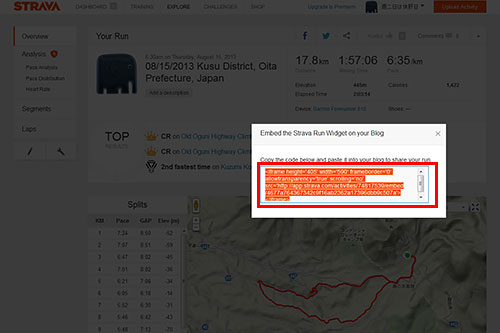
オーバーレイで iframe のコードが表示されます。コードが表示されているエリアをクリックするとコードが「すべて選択」されますのでコピーしてそれをブログの本文内に貼り付ければオッケーです。

高さと幅の調整はコード内の
<iframe height='405' width='590'height と width のところにある数値を編集します。
たとえば 高さ 350 px、幅 500 px にしたい場合は
<iframe height='350' width='500'となります。
-
実際にコードを取得して手順 4. の編集を行ったものを貼り付けると以下のように表示されます。
高さを 350 px すると下が切られてしまうようなので高さはデフォルトの 405 px のままにしておいたほうがよさそうです。
こんな感じ。
参考になれば幸いです。
ちなみに私は Garmin のログを iPad・iPhone アプリ「Wahoo Fitness」で iPad に取り込み、そのログを「Wahoo Fitness」を使って STRAVA、Gamin Connect、Nike+ の三箇所にアップロードしています。
パソコンを立ち上げる必要もなく大変重宝しています。
関連する投稿:
» Wahoo Fitness ANT+ adapterが届いたのでGarminのデータをNike+に送ってみた