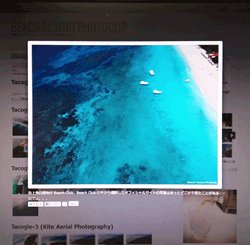
サムネイル画像をクリックするとブラウザのウィンドウ上にグレーのオーバーレイが掛かって中央に拡大写真が表示される Lightbox。
ページ遷移なしで次々と拡大画像を表示させられるので写真集のほうでとても重宝しています。
Lightbox (これは Fancybox 2) とは、、、
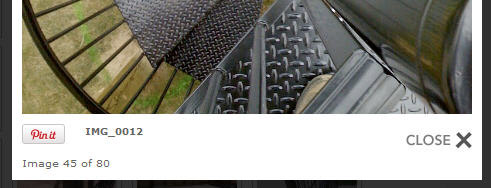
このようにサムネイル画像もしくはリンクをクリックすると WEB ページの上に画像や HTML を重ねてしまうという手法です。
で、ふと、この拡大された写真にソーシャルボタンを表示できないのかなぁと検索してみたら、やはりというかなんというか WordPress プラグインディレクトリに Pinterest Lightbox なるプラグインがありました。
» WordPress › Pinterest Lightbox « WordPress Plugins
左下にある [Pin It] ボタンを押すと表示されている写真を自分のボードに貼り付けられる仕様のようです。ちなみに Pinterest は気に入った画像をボードというものに貼りつけて共有できる WEB サービスで、あちらではたいそう盛り上がっているとのこと。
。。。ということは、Lightbox に Pinterest のボタンが設置できるなら Fancybox に Pinterest はもとより Twitter、Facebook のボタンも設置できるんじゃないかと、ほぼ確信して Fancybox のオフィシャルサイトをたずねてみましたら、、、さすが!! Tips & tricks の 13. に Social buttons (twitter and fb) という項目がありました。

» fancyBox - Fancy jQuery Lightbox Alternative
13. Social buttons (twitter and fb) のリンクをクリックすると Demo や Javascript が見られます。直接ご覧になる場合は下記のリンクからどうぞ。
» Demo: Social buttons - jsFiddle
できるということはわかったのであとはいつものように悶絶試行錯誤を繰り返せばいずれどうにかなるだろうとあれこれやって、なんとなくですがカタチにはなりました。
Demo
Javascript に関しては雰囲気だけ  しかわからないので、独自に追加した Pinterest の設定は「これでいいのかぁ?」って感じがぬぐえないですが、いちおうエラーが表示されず Pin It できるみたいなので、いまのところはヨシということにしておこうと思っています。
しかわからないので、独自に追加した Pinterest の設定は「これでいいのかぁ?」って感じがぬぐえないですが、いちおうエラーが表示されず Pin It できるみたいなので、いまのところはヨシということにしておこうと思っています。
いちおう Javascript を載せておきます。
$(".fancybox-button")
.attr('rel', 'gallery')
.fancybox({
beforeShow: function () {
if (this.title) {
// New line
this.title += '<br />';
// Add tweet button
this.title += '<a href="https://twitter.com/share" class="twitter-share-button" data-via="photocliper" data-count="none" data-url="' + this.href + '">Tweet</a> ';
// Add FaceBook like button
this.title += '<iframe src="//www.facebook.com/plugins/like.php?href=' + this.href + '&layout=button_count&show_faces=true&width=500&action=like&font&colorscheme=light&height=23" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:23px;" allowTransparency="true"></iframe>';
// Add Pinterest button
this.title += '<a href="http://pinterest.com/pin/create/button/?url=' + this.href + '&media=' + this.href + '&description=Beach Resort Photoclip - www.photoclip.net" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a> ';
}
},
afterShow: function() {
// Render tweet button
twttr.widgets.load();
},
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : { type: 'outside' },
buttons : { position : 'bottom' }
}
});青文字 のところを変更もしくは追加しています。
- .fancybox-button のクラス名は、他にも Fancybox を使った一枚の写真表示や iframe 表示の設定をしているので独自のものになっています。
- // Add Pinterest button のところが Pin It ボタンの表示です。上ふたつ、Twitter と Facebook のボタン設定をマネただけ(苦笑)
- prevEffect : 'none', 以下は写真が表示される際のエフェクト、Close ボタン表示・非表示、ナビゲーション・ボタンの設定です。
- .attr('rel', 'gallery') が入っていると、グループ化された Gallery が同一ページ上に複数ある場合、連続したスライドショーになってしまいます。私は削除しました。
*Twitter と Pinterest は別途、ボタンを表示するための Javascript を footer.php 内などで読み込む必要があります。
というわけで、こういった事をやるたびに、生まれ変わったらもうちょっと Javascript がわかるヒトになりたいなぁと思ってしまいます。
理想は Pin It ボタンを押したときに写真のキャプションも description 部分に自動挿入されるようにしたいのですが、う~む、やりかたがわかりません 
2012/9/28 追記:
上記「Pin It ボタンを押したときに写真のキャプションも description 部分に自動挿入」の件、解決しました。以下の投稿をご覧下さい。
» Fancybox 2にソーシャルボタンを!! 昨日のPinterestボタンの件は解決、、、したと思う
おまけ
WordPress の投稿に Pin It ボタンを設置するプラグインもあります。
» WordPress › Pinterest "Pin It" Button « WordPress Plugins
こちらのプラグインは Cinemagraph Gallery のほうで実際使ってみました。
Live Preview: Cinemagraph Gallery