WordPress 3.5 にアップグレートしたついでにテーマを最新のデフォルトテーマ「Twenty Twelve」にしました。したがいまして、本投稿は参考程度にお読み下さい。
ちなみに「bbPress 2.2.3」をテーマ Twenty Twelve 上で使うのは、本投稿の Twentyeleven 上で使うときよりも簡単でした。なお、現時点では細かいところまでは作業を行っておりません。
bb PRESSO (Demo)
bbPress は、デフォルトでは Twentyten の子テーマを使いますが、海外サイトに Twentyeleven をテーマとして使う方法が載っていたので動画を見ながら実際にやってみました。
「フツーにテーマに Twentyeleven を使えばどうよ?」と思うのですが、表示はされますが カラムが崩れサイドバーが下に落ちて見苦しいページ となります。

2012 年 2 月の記事なので、bbPress は 2.0 (現在は 2.1.2) となっています。
したがいまして、若干ファイル名やコードが違っているところもあるようです。
なお、上記サイトに載っている動画はこちらです。
一回ざっと見ておいたほうがわかりやすいと思います。
動画はローカルにインストールされている WordPress で説明しているようですが、
ここではデスクトップ上に bbpress フォルダ (プラグイン) と twentyeleven フォルダ (テーマ) を置き、コピペやら編集やら作業します。
bbPress のテーマを Twentyten から Twentyeleven に変更する手順
- bbPress (プラグイン) と Twentyeleven (テーマ) をダウンロードします。
(Twentyeleven は WordPress の themes フォルダに同梱されていますのでダウンロードの必要はありませんが、わかりやすいように、ということで)bbPress 2 は
» WordPress › bbPress « WordPress Plugins
からダウンロードできます。Twentyeleven は
» WordPress › Twenty Eleven « Free WordPress Themes
からダウンロードできます。 -
ダウンロードした zip ファイルを解凍すると bbpress フォルダと twentyeleven フォルダが生成されます。

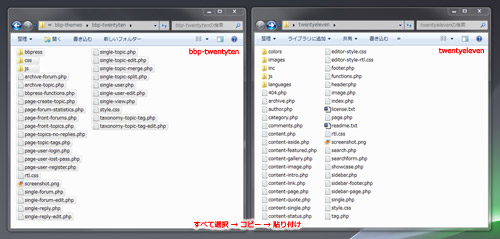
- まず bbpress フォルダを以下の順番で開きます。
bbpress → bbp-themes → bbp-twentytentwentyeleven フォルダは一回開くのみです。
-
次に bbp-twentyten のファイル・フォルダをすべて選択 → コピーして、それを twentyeleven フォルダ内に貼り付けます。
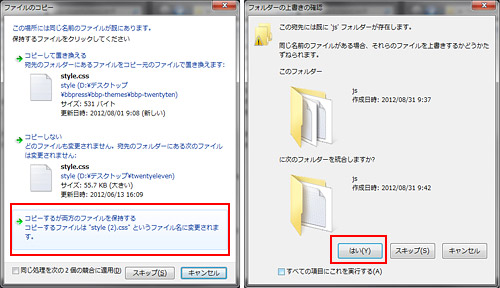
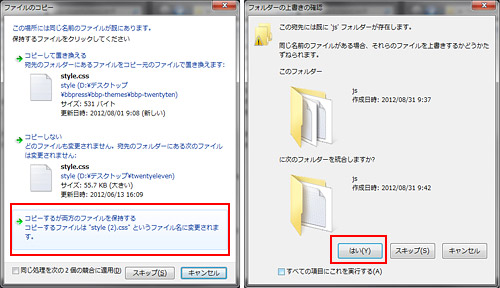
bbp-twentyten フォルダ内にある style.css、rtl.css、screenshot.png の3つのファイルは twentyeleven フォルダ内にもあるため上書きするかどうか警告が出るので「コピーするが両方のファイルを保持する」を選択します。同様に js フォルダも双方に存在していますが、こちらは中のファイルが異なるため「統合」を選択します。
同名のファイルは最初からコピーに含めなければいいのですが、動画では「リネームして保持」しているのでそのとおりに。。。
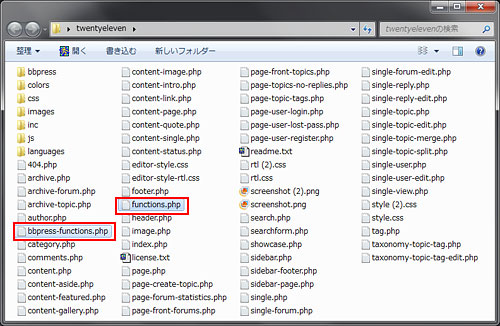
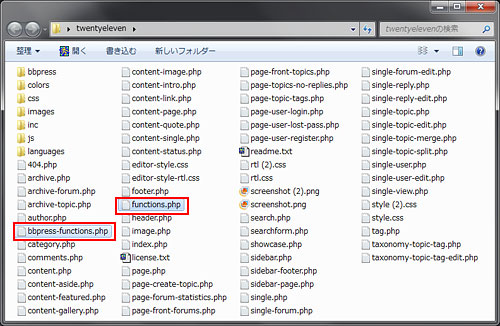
あと、動画内では function.php も同じファイル名になっていますが、私がダウンロードした bbPress では bbpress-functions.php というファイル名になっていました。このあと、functions.php のコピペ作業が出てきますが、動画内のファイル名と異なりますのでご注意ください。
-
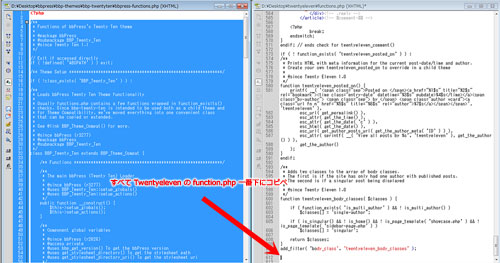
ひとつにまとまった twentyeleven フォルダ内の bbpress-functions.php と functions.php を開き、

bbpress-functions.php の内容をすべてfunctions.php (Twentyeleven の function.php) の一番下に貼り付けます。
【重要】
bbpress-functions.php の最初にある開始タグ <?php はコピーする範囲に含まれませんので注意してください。function.php は作業を間違うと WEB サイトが真っ白になって途方にくれますので気をつけましょう (自分) もしそうなっちゃった場合は FTP で function.php をダウンロードして編集しなおしてアップロードすればもと通りになります。シロウトとしてはこれ、結構焦るんですよね
不安な方は動画の 4 分 45 秒あたりからはじまるこの作業をよく見て作業してください。
-
次にカラムが崩れる原因のひとつになっっているテンプレート内の id 名の編集を行います。
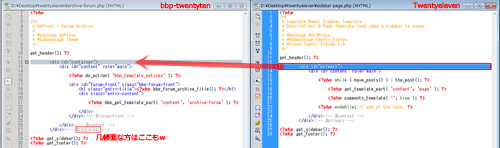
archive-forum.php (bbp-twentyten のファイル) と sidebar-page.php (Twentyeleven のファイル) を開き、archive-forum.php (bbp-twentyten のファイル) の <div id="container"> を <div id="primary"> に変更します。ここは動画の作業と若干違いがあります。
やっている内容 (目的) は一緒ですが。。。
もし動画のとおりに作業を行いたい場合は、6 分 40 秒あたりから始まるこの作業をご覧ください。動画の中では同様の作業を single-forum.php でも行なっていますが、最終的にはすべての <div id="container"> を <div id="primary"> にしてね、ということになります。
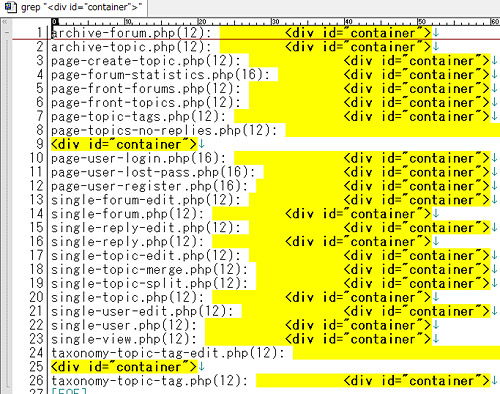
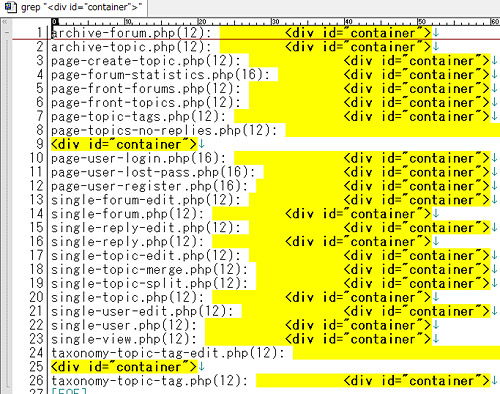
参考までに秀丸の grep で検索を実行してみたところ以下の 24 ファイルがヒットしました。

当方ではそのまま置換を実行したので、あっという間に作業は完了しましたが、ひとつひとつ編集するとタイヘンかもですね。動画の中では「5 分もあれば終わるだろう」みたいなこと言っていたような、いないような。。。お使いのソフトに複数のファイルをイッキに置換できるような機能があればそれを利用するといいのではないでしょうか。
- サイドバーがメインカラムの下に落っこちてしまうカラム崩れは手順 6. の作業ですべて解決すると思いきや、<body> タグにたくさんくっついている class 名のなかの "singular" も取り除かないといけないようで、それを削除するために以下の記述を function.php の一番下に追加します。この作業は動画 10 分 40 秒あたりから始まります。
// Remove specific CSS class by filter add_filter('body_class','fix_bbpress_topics'); function fix_bbpress_topics($classes){ if(is_bbpress()){ // find the position of the 'singular' class $singular = array_search('singular', $classes); // remove the 'singular' class unset($classes[$singular]); } // return the $classes array return $classes; }が、当方では何故かこれだけで解決がつかないページがあったので、このコードを追加したのち function.php の 593 行目あたりから始まる
/** * Adds two classes to the array of body classes. * The first is if the site has only had one author with published posts. * The second is if a singular post being displayed * * @since Twenty Eleven 1.0 */ function twentyeleven_body_classes( $classes ) { if ( function_exists( 'is_multi_author' ) && ! is_multi_author() ) $classes[] = 'single-author'; if ( is_singular() && ! is_home() && ! is_page_template( 'showcase.php' ) && ! is_page_template( 'sidebar-page.php' ) ) $classes[] = 'singular'; return $classes; } add_filter( 'body_class', 'twentyeleven_body_classes' );赤のコード を以下のようにコメントアウトしてみたところ
function twentyeleven_body_classes( $classes ) { if ( function_exists( 'is_multi_author' ) && ! is_multi_author() ) $classes[] = 'single-author'; /* if ( is_singular() && ! is_home() && ! is_page_template( 'showcase.php' ) && ! is_page_template( 'sidebar-page.php' ) ) $classes[] = 'singular'; */ return $classes; } add_filter( 'body_class', 'twentyeleven_body_classes' );いちおうすべてのページでカラム崩れはなくなりました。
が、これって Twentyeleven を使うにあたってなにか弊害ありますでしょうか? 詳しい方、おヒマがありましたらご教示ください m(_ _)m - ここまででカラム崩れに関しての作業は終了です。
あと動画内に収録されている作業は、
- archive-forum.php に
<?php echo do_shortcode('[bbp-topic-index]'); ?>というショートコードを追加して Latest Top (最近のトピック) を表示する (13 分 40 秒あたりから)
- function.php の 737 行目あたりにある
if ( bbp_is_single_topic() ) wp_enqueue_script( 'bbp_topic', $this->url . 'js/topic.js', array( 'wp-lists' ), $this->version );に true を追加して
if ( bbp_is_single_topic() ) wp_enqueue_script( 'bbp_topic', $this->url . 'js/topic.js', array( 'wp-lists' ), $this->version, true ); - /css/bbpress.css でテーブルに枠線を入れる (19 分 30 秒あたりから)
にする (16 分 10 秒あたりから)
です。
なお、2 つ目の「true を追加する」は、bbPress 2.1.2 では最初から true になっていました。 - archive-forum.php に
というわけで、これで bbPress のテーマを Twentyten から Twentyeleven に変更できるそうです。
実際にやってみた
Demo引き続き、さらなるカスタマイズも頑張ってみたいところですが、自分にちょっとハードルが高いかなぁ。。。
では、楽しい週末を!!