忘れたころにやってくるエキサイトブログ (Exblog) のプチカスタマイズw
今回のプチカスタマイズはとても簡単でしかも効果的、
写真の見栄えがグッとよくなります。
ただし、ブラウザのシェアの約半分を占めると言われているマイクロソフト謹製の Internet Explorer では再現されませんのでお気をつけください。

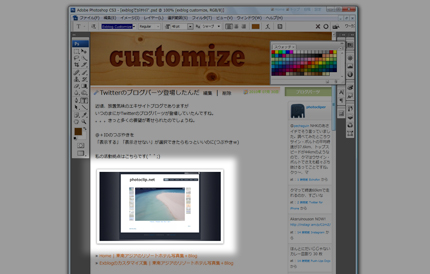
上の画像は Apple のオフィシャルサイト、 iPhone 4 に付いているカメラ機能についての説明ページをキャプチャーしたものですが、ページ中程の iPhone 4 フォトギャラリーに載っている写真にはすべて余白 (padding)、 細い線 (border) 、影 (shadow) がついています。
実際にご覧になりたい方は下記リンクからどうぞ。
» アップル - iPhone 4 - LEDフラッシュのついた5メガピクセルカメラで撮影する。
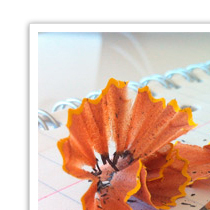
一部拡大するとこんな感じで。
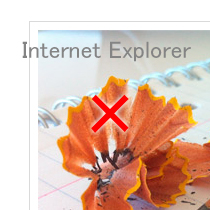
(くどいようですが、ご覧のようにInternet Explorerでは再現されません)


これは一枚一枚画像加工を行って付けているものではなく、スタイルシートを使って余白 (padding)、細い線 (border) 、影 (shadow) が表示されるようにしています。
ということは、スタイルシート (CSS) が編集できるエキサイトブログ (Exblog) でも同じようにスタイルシート (CSS) に余白 (padding)、細い線 (border) 、影 (shadow) がつくような記述を追加すれば、、、まったく同じようなことができるということになりますね。
Demo とスタイルシートに追加する記述例 (Apple のサイトと同じ)
- 施工例 ::-D:
- スタイルシート (CSS) に追加する記述
どこに追加したかすぐにわかるようにスタイルシート (CSS) の一番最後にコピペするといいと思います。表示が崩れた場合の修復もラクですし。
img.IMAGE_LEFT {
padding: 8px;
border: 1px solid #dadada;
-webkit-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
-moz-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
background: #fff;
}
img.IMAGE_MID {
padding: 8px;
border: 1px solid #dadada;
-webkit-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
-moz-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
background: #fff;
}
img.IMAGE_RIGHT {
padding: 8px;
border: 1px solid #dadada;
-webkit-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
-moz-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
background: #fff;
}青文字の LEFT、MID、RIGHT というのは画像アップロードの時に指定する画像位置で、
img.IMAGE_LEFT { ~ } と書かれているところは左寄せの写真に適用
img.IMAGE_MID { ~ } と書かれているところは中央揃えの写真に適用
img.IMAGE_RIGHT { ~ } と書かれているところは右寄せの写真に適用
するという記述になります。
したがって、最初の
img.IMAGE_LEFT {
padding: 8px;
border: 1px solid #dadada;
-webkit-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
-moz-box-shadow: rgba(0,0,0,0.5) 0 1px 7px;
background: #fff;
}
だけ残し、それ以下の MID と RIGHT の記述を削除してスタイルシートに追加すると、左寄せの写真のみ余白 (padding)、細い線 (border) 、影 (shadow) が付き、中央揃えと右寄せの写真にはナニも変化が起こりません。
うまくいくかどうかは、どんなスキンでどんなスタイルシートを使っているのかにもよりますが、スタイルシートのバックアップを取ってから行えばさほどリスクのあるものではないので、よろしければお試し下さい。。。自己責任で 
ホントにくどいようですが、Internet Explorer では見られません。
「だめだめブラウザなど使わずに Firefox、Safari、Google Chrome を使いましょう」と Internet Explorer 廃絶運動をしてみる