このブログでも写真の拡大表示に使わせてもらっている Highslide JS ですが、久しぶりにオフィシャルサイトにアクセスしてみたところ、ユーザー自身が欲しい機能を選択し、同時にデザインの微調整も行え、最終的に必要な Javascript や CSS をすべてエクスポートしてくれるという Highslide Editor なるものが作られていました。
興味がわいたのでバージョンアップがてら使ってみましたが、これがおそろしく高機能。
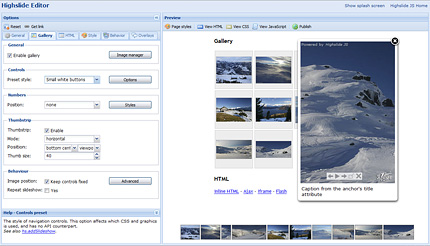
左側の Option で選択した機能およびデザインは即座に右側の Preview 画面に反映されるのでストレスゼロのクイックレスポンス。すべて自分好みに調整できたら Preview 画面の上部にある Publish ボタンを押すと License がポップアップし、その先に進めばダウンロードリンクと設置手順が表示されます。
あまりにも高機能すぎて Highslide Editor の使い方をここでくわしく説明することは割愛させていただきますが、新規に導入される方はもちろんのこと、バージョンアップされる方もぜひ使ってみてはいかがでしょうか。

Highslide Editor にアクセスするには Highslide JS オフィシャルサイトのトップページ にある Highslide Editor というリンク (赤枠のなかにリンクがあります) をクリックすれば表示されます
かつては<header> ~ </header> 内に
<script type="text/javascript">
hs.graphicsDir = '/highslide/graphics/';
hs.outlineType = 'rounded-white';
window.onload = function() {
hs.preloadImages(5);
}
</script>Option に関する javascript を記述していましたが、この Highslide Editor はhighslide.config.js というファイルにスライドショー関連の Option もひとまとめにしてエクスポートしてくれるようです。
ちなみに私の highslide.config.js にはこのように記述されていました。
/**
* Site-specific configuration settings for Highslide JS
*/
hs.graphicsDir = '/highslide/graphics/';
hs.showCredits = false;
hs.outlineType = 'custom';
hs.captionEval = 'this.a.title';
hs.registerOverlay({
html: '<div class="closebutton" onclick="return hs.close(this)" title="Close"></div>',
position: 'top right',
useOnHtml: true,
fade: 2 // fading the semi-transparent overlay looks bad in IE
});
// Add the slideshow controller
hs.addSlideshow({
slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
className: 'controls-in-heading',
opacity: '0.75',
position: 'bottom center',
offsetX: '0',
offsetY: '-10',
hideOnMouseOut: true
}
});
// gallery config object
var config1 = {
slideshowGroup: 'group1',
transitions: ['expand', 'crossfade']
};注意しなければいけないのは赤字の /highslide/graphics/ (graphicsというフォルダはアイコンや枠となる画像類が入っているフォルダです) のところで、たとえば動的にページを表示する WordPress でこの Highslide JS を設置する場合は /highslide/graphics/ という記述を絶対パス (http:// から始まる記述で graphics フォルダの在りかを指定する) に書き換えないとサムネイル画像をクリックしたとき Loading の GIF 画像がず~っと回り続けるだけで画像が拡大表示されません。
それでは、すてきな週末を !!
下の LOTO 6 の結果内にあるみずほ銀行オフィシャルサイトへのリンクにも Highslide JS のポップアップを使っています。WEB ページなどもポップアップさせることができるので便利ですよ。



 たまには来て
たまには来て