放置状態になっていたエキサイトブログ(Exblog) のカスタマイズ、久々の投稿であります。
ついでにタイトルも「エキサイトブログで果たしてエキサイトするか」から
SEO対策も視野に入れ  「エキサイトブログ(Exblog) のプチカスタマイズ」 に変更しました。
「エキサイトブログ(Exblog) のプチカスタマイズ」 に変更しました。

どうして突然?、、、今ごろ、、、なぜ再開?
すでにお気づきの方もいらっしゃると思いますが、2週間ほど前から投稿タイトル下に投稿(単一ページ)が何回閲覧されたかカウントされるようにしました。
そして昨日、右のサイドバー内に「Top 10」 が表示されるようにしたところ、何故か「エキサイトブログで果たしてエキサイトするか #3」 が2位になっているのを発見しチョットやる気になったのであります(笑)
Exblog の場合、<head> の部分がいじれないのでFavicon を変更したり javascript を使ってのカスタマイズができないのでカスタマイズと言っても 「プチ」 からは抜け出せませんが。。。
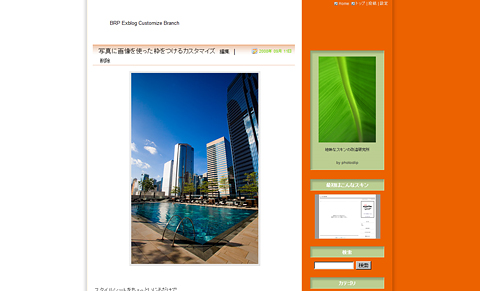
今回はどこを 「プチる」 かと申しますと、右の写真のように画像の周辺に枠をつけるカスタマイズです。
ちょっとした枠があるだけで写真の感じが変わりますし、特にブログの背景色が 「白」 の方は、周辺が白い写真を投稿した時に画像のエッヂが背景になじんでしまってメリハリがなくなってしまうのを防ぐことができます。
ただ単に画像の四辺に任意の太さの枠線を引くだけなら、スタイルシートの中から
(私が使っているテンプレートのスタイルシートの場合は)
img {
border: 0;
}
という記述を探し出し
img {
border: 1px solid #000000;
}
と変更すれば、太さ1px の黒い(#000000)実線が(すべての)画像の四辺に引かれます。
が、すべての と書いたようにロゴ画像などにも線が入ってしまうのでそこが問題です。
また1px を5px とかにすれば太い線になりますが、線自体は単なるベタな色の線なのでオシャレな感じはありません。
そこで投稿内の写真の下だけに背景画像を読み込ませ、その背景画像が画像の四辺にはみ出るようにスタイルシート内に記述します。
作業内容としては、スキン変更 → HTML編集 にある「マイイメージアカウントにイメージ登録」 をクリックして画像をアップロードし、スタイルシート内に簡単な記述を追加するだけですので簡単です。
詳しい説明は次の投稿で。