前回の投稿内で「別投稿します」と書かせていただいた
Picasaがエクスポートしたフォルダ内にあるgallery.xml を編集してスライドショーの表示設定やキャプションを変更する方法です。
2008-10-31 追記
キャプション編集に関して 「Autoviewer、Picasaで簡単キャプション編集」 に Picasa 上でキャプションを編集する方法を載せました。

gallery.xml を編集してキャプション削除、スライドショーの動作設定を変更する
-
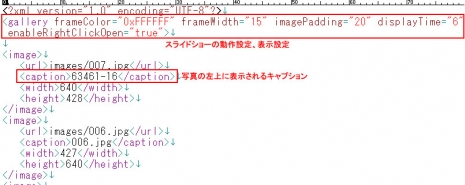
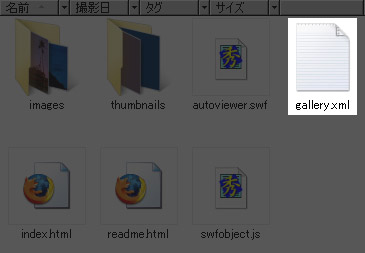
gallery.xml をテキストエディタ等で開きます(写真は拡大、ドラッグ可能)
上段の赤枠内でスライドショーの動作設定、表示設定が行われています。
- frameColor: 写真の回りの線の色 (ボーダー線・カラーコード)
- frameWidth: 写真の回りの線の太さ(ボーダー線・pixel)
- imagePadding: 写真の表示間隔(pixel)
- displayTime: 一枚の写真の表示時間(秒)
- enableRightClickOpen: 右クリックして写真を単体で開けるようにするかしないか。開けないようにするには「true」を「false」にする。
どうしてこれがあるかというと右クリックによる画像の盗用を防ぐため。
好みに応じて編集してください。
-
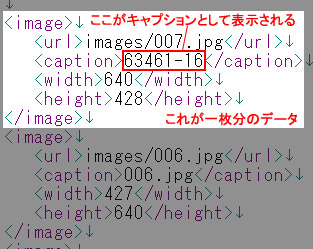
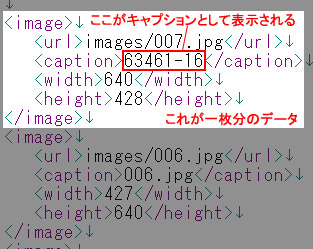
その下、左側に並ぶのが一枚一枚の写真のデータです。

キャプションを削除する場合は <caption> と </caption> でくくられた中の文字を削除してしまえばいいですし、逆に写真に関しての説明やタイトルをそこに記せば写真の左上にキャプションとして表示されます。
<image> と </image> でくくられた部分が一枚の写真データなのでこの部分を丸ごと下に持って行ったり上に持って行ったり移動すると表示される写真の順番を入れ替えることができます。
カスタマイズ例
試しに昼間アップしたスライドショーを以上の手順で下記のようにいじってみました。
http://www.photoclip.net/wp-content/uploads/viewer_test_2/
変更した箇所は
- frameColor: 写真の回りの線の色をカラーコード FFFFFF から 464646 に
- frameWidth: 写真の回りの線の太さを 15 から 10 に
- imagePadding: 写真の表示間隔を 20 から10 に
- displayTime: 一枚の写真の表示時間を 6 から 4に
- 写真のキャプションを編集し順番を変更
ちなみに昼間アップしたものはこちらです。
http://www.photoclip.net/wp-content/uploads/viewer_test/
先の投稿で気づかれた方もいらっしゃると思いますが、Google の Picasa は gallery.xml というファイルを書き出す作業と指定したサイズに写真をリサイズし別の場所(imagesフォルダ)に書き出しているにすぎません。
従ってPicasaが無くても根気さえあれば手作業でもどうなかなるシロモノであります(笑)
わかりづらいところがありましたらどうぞコメントしてください。
どうもおつかれさまでした