画像をアップロードする場合に意図したサイズでサムネイルを生成してくれるようなWordPressプラグインがないかと探していたところいいのを見つけました。

サムネイルのサイズ指定だけではなく、水平方向の位置指定(センタリング、左寄せ、右寄せ)、さらに望みとあらばご覧のようにウォーターマーク(クレジット)まで追加してくれます。
なおウォーターマーク機能はサーバーにGD graphic library module がインストールされている必要があるようです。
私の中では画像関係のプラグインではNextGEN Gallery に続くヒット !!
投稿内での画像の扱いに自由度が増した上、アップロード作業もすいぶん楽になりました。
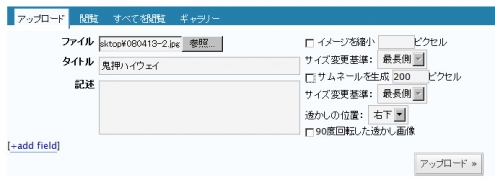
プラグインを有効にして、さっそくアップロードする画像を選択すると
アップローダー内が以下のようになります。
また、Flexible Upload の詳細設定でLightbox, Greybox, Thickbox, HighslideJS, LightWindow といった画像エフェクトとの連動をはじめ、画質、サイズ、位置などさらに細かい設定が可能です。
このブログではサムネイルの拡大にHighslideJS を使っていまして
いままでは 「class="single_image" 」を毎回手作業で入れていたのですが、Flexible Upload のおかげで自動付与が実現され画像のアップロード作業が非常に楽になりました。
なお、ウォーターマーク(クレジット)で使用する画像は自分で透過GIF画像を作ればいかようにも変更可能です(解凍して生成されたflexible-upload フォルダ内のsignature.gif 画像のこと)
また、flexible-upload フォルダをそのままアップしたままでは言語が英語の状態なのでlanguagesフォルダ内にある fup-ja_UTF.mo を fup-ja.mo にリネームすることで日本語化が可能になります。